بعد كل ما قرأته فى الدروس السابقة أنت حاليا قريب جدا من انشاء موقعك الأول
سنقدم في هذا الدرس الطرق والأدوات التي تخطو بك نحو لنشلء موقعك الأول
وجميعها سهلة ومتوفرة على حاسبوك الشخصي.
وجميعها سهلة ومتوفرة على حاسبوك الشخصي.
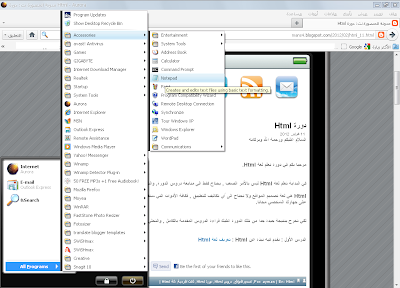
أيضاً عليك أن تفتح برنامج المفكرة "Notepad" والذي ستجده في قائمة إبدأ ثم برامج ثم أدوات:

أنت جاهز الآن!
ماذا أفعل؟
لنبدأ بشيء بسيط، سنقوم بإنشاء صفحة تقول "موقعي الأول." أكمل القراءة وستعرف كم هو بسيط فعل ذلك.
لغة HTML بسيطة ومنطقية، المتصفح يقرأ HTML كما تقرأ أنت اللغة الإنجليزية: من الأعلى إلى الأسفل ومن اليسار إلى اليمين، لذلك صفحة HTML بسيطة تبدأ بما يجب أن تبدأ به أي صفحة HTML وتنتهي بما يجب أن يأتي في نهاية الصفحة.
أول شيء عليك فعله هو أن تخبر المتصفح بأنك "ستتحدث" معه بلغة HTML، يمكنك فعل ذلك عن طريق وسم <html> لا توجد أي مفاجئة هنا، لذلك قبل أن تبدأ أي شيء أكتب "<html>" في أول سطر في برنامج المفكرة.
كما تتذكر من الدروس الماضية، <html> هو وسم البداية ويحتاج إلى وسم إغلاق لذلك لا تنسى كتابة وسم الإغلاق بعد سطرين فارغين، وبقية الوثيقة ستكتبها بين <html> و</html>.
الشيء التالي الذي تحتاجه صفحتك هو أمر رأس الصفحة "head" والذي يقدم معلومات حول الصفحة للمتصفح، وكذلك تحتاج إلى أمر "body" والذي سيحوي المحتويات التي تريد ان تضعها في الصفحة، أمر head أو رأس الصفحة (<head> و</head>) يوضع فوق أمر body أو "متن الصفحة" (<body> و</body>).
حسنا لنبدأ سويا التطبيق العملي على برنامج المفكرة "Notepad"
نقم بكتابة رأس الصفحة
<html>
<head>
</head>
<body>
</body>
</html>
لاحظ كيف يتم تنسيق هيكل الصفحة بشكل سهل وجيد بوضع كل وسم فى سطر وجعل مسافات بين الأسطر حتى يسهل علينا كتابة باقي أوامر الصفحة بين تلك الوسوم.
ان كنت كتبت الكود السابق فى المفكرة : فأنت قد أنشئت موقعك الأول مبدئيا
حسنا : ولكن الموقع مازال خاليا - غالباً لن يكون الموقع الذي تحلم به عندما بدأت في قراءة هذا الدرس، مع ذلك هو موقع وما قمت بإنجازه الآن سيكون قالباً لبقية صفحات HTML التي ستكتبها مستقبلا.
كيف أضيف المحتويات للموقع؟
كما تعلمت سابقاً، صفحة HTML تحوي جزئياً، رأس الصفحة ومتن الصفحة، في رأس الصفحة تكتب معلومات عن الصفحة نفسها، أما المتن فيضم المحتويات التي تشكل الصفحة..
مثلاً، إذا أردت أن تضع عنواناً للصفحة يظهر في الشريط العلوي للمتصفح فيجب أن تفعل ذلك في رأس الصفحة، العنصر المستخدم لفعل ذلك هو title. اكتب عنواناً للصفحة بين وسم البداية <title> ووسم الإغلاق </title>:
كما تعلمت سابقاً، صفحة HTML تحوي جزئياً، رأس الصفحة ومتن الصفحة، في رأس الصفحة تكتب معلومات عن الصفحة نفسها، أما المتن فيضم المحتويات التي تشكل الصفحة..
مثلاً، إذا أردت أن تضع عنواناً للصفحة يظهر في الشريط العلوي للمتصفح فيجب أن تفعل ذلك في رأس الصفحة، العنصر المستخدم لفعل ذلك هو title. اكتب عنواناً للصفحة بين وسم البداية <title> ووسم الإغلاق </title>:
<title>موقعي الأول</title>
ملاحظة: لن يظهر العنوان في الصفحة نفسها بل أعلى المتصفح
أي شيء تريده أن يظهر في الصفحة يجب أن يضاف بين وسمي متن الصفحة
كما قلنا سابقاً، نريد للصفحة أن تقول "موقعي الأول"، هذا النص الذي نريد وضعه في الصفحة، لذلك علينا أن نكتب في متن الصفحة ما يلي::
كما قلنا سابقاً، نريد للصفحة أن تقول "موقعي الأول"، هذا النص الذي نريد وضعه في الصفحة، لذلك علينا أن نكتب في متن الصفحة ما يلي::
الحرف p في <p> هو اختصار "paragraph" أو فقرة، وهو أمر بسيط لإنشاء فقرات نصية.
صفحة HTML يجب أن تكون لديك بالشكل التالي:
صفحة HTML يجب أن تكون لديك بالشكل التالي:
<html>
<head>
<title>موقعي الأول</title>
</head>
<body>
<p>موقعي الأول.</p>
</body>
</html>
الوسم
<title>عنوان صفحتك</title>
هو عنوان الصفحة الظاهر أعلى المتصفح ويوضع أسفل الوسم : <head>
انتهينا! لديك الآن أول موقع حقيقي!
كل ما عليك فعله الآن هو حفظ الصفحة على القرص الصلب
كل ما عليك فعله الآن هو حفظ الصفحة على القرص الصلب
ثم عليك أن تستعرضها في متصفحك:
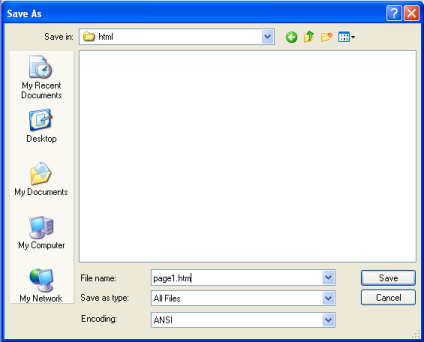
في برنامج المفكرة اختر "Save as..." من قائمة "File" في القائمة العلوية.
اختر "All Files" في نافذة "Save as type". هذا مهم جداً، لأنك إن لم تفعل ذلك ستقوم بحفظه كملف نصي وليس كملف HTML.
احفظ الصفحة باسم "page1.htm" الأحرف الثلاثة الأخيرة .htm تشير إلى أن الملف هو من نوع HTML، بإمكانك أن تحفظ تضع بدلاً منها ".html" وستكون النتيجة متماثلة، شخصياً أستخدم ".htm" دائماً، لكن بإمكانك أن تختار بينهما ما تشاء، فلا فرق بينهما، ولا يهم أين تحفظ الملف في القرص الصلب، ما دمت تتذكر أين حفظته لكي تستطيع إيجاده مرة أخرى.

الآن إذهب إلى متصفحك:
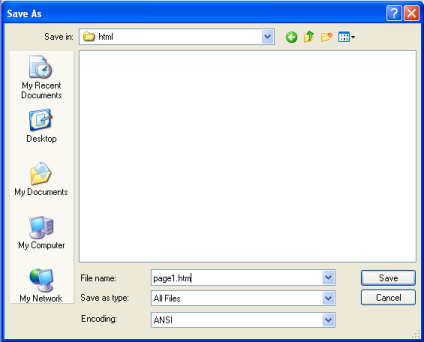
في برنامج المفكرة اختر "Save as..." من قائمة "File" في القائمة العلوية.
اختر "All Files" في نافذة "Save as type". هذا مهم جداً، لأنك إن لم تفعل ذلك ستقوم بحفظه كملف نصي وليس كملف HTML.
احفظ الصفحة باسم "page1.htm" الأحرف الثلاثة الأخيرة .htm تشير إلى أن الملف هو من نوع HTML، بإمكانك أن تحفظ تضع بدلاً منها ".html" وستكون النتيجة متماثلة، شخصياً أستخدم ".htm" دائماً، لكن بإمكانك أن تختار بينهما ما تشاء، فلا فرق بينهما، ولا يهم أين تحفظ الملف في القرص الصلب، ما دمت تتذكر أين حفظته لكي تستطيع إيجاده مرة أخرى.

الآن إذهب إلى متصفحك:
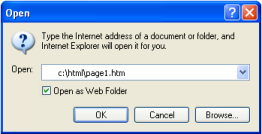
في القائمة العلوية اختر "Open" من قائمة "File" (CTRL+O).
إضغط على "Browse" في النافذة التي ستظهر لك.
إبحث عن الملف الذي قمت بإنشاءه واضغط على "Open".

الآن يجب أن تحوي الصفحة جملة "موقعي الأول." تهانينا!
إذا أردت أن يعرف العالم كله عن هذه الصفحة بإمكانك أن تقفز للدرس الثالث عشر وتتعلم كيفية وضع هذه الصفحة على شبكة إنترنت، خلافاً لذلك اصبر وأكمل قراءة الدروس

0 التعليقات "الدرس الثالث : انشاء موقعك الأول Html"
إرسال تعليق