تدوينة اليوم مثيرة بعض الشيئ
شرح عمل صفحة مرعبة باسمك
درسنا عبارة عن تصميم سلايد شو مرعب خاص بك مثلا يظهر الوجه المرعب باسمك ليعبر عنك.
تنبيه : هذا الشرح حصري لـ مدونة الاسراء يمنع منعا باتا النقل أو النشر بدون ذكر المصدر أو اخذ اذني شخصيا وعلي من يخالف هذا التنبيه عليه تحمل عواقيب ذلك. اللهم بلغت اللهم فاشهد.
كيف تجد برنامج المفكرة
إذا لم تكن تستخدم ويندوز يمكنك أن تجد برامج مماثلة في أنظمة التشغيل الأخرى، فمثلاً لينكس يحوي برنامج بيكو "Pico" ونظام ماك يحوي برنامج TextEdit.
برنامج المفكرة هو محرر نصي بسيط جداً وهو مناسب جداً لكتابة الصفحات لأنه لا يتدخل عند كتابتك لأي شيء ويعطيك تحكماً كاملاً، المشكلة في العديد من البرامج التي تدعي أنها تقوم بإنشاء المواقع هو أنه تحوي العديد من الخصائص القياسية التي يمكنك أن تختار من بينها، المشكلة في هذا الأسلوب أن كل شيء يجب أن يتناسب مع هذه الخصائص، لذلك هذه البرامج لا يمكنها أن تقوم بإنشاء المواقع تماماً كما تدري، أو أنها تغير الأوامر التي كتبتها بنفسك، مع برنامج المفكرة أو أي محرر نصي بسيط يمكنك أن توجه الشكر لنفسك على أي نجاح أو أية أخطاء.
متصفح وبرنامج المفكرة أو أي محرر نصي بسيط، هذا كل ما تحتاجه لكي تكمل الدرس وتقوم بإنشاء الصفحة.
انتهينا! لديك الآن أول موقع حقيقي!
كل ما عليك فعله الآن هو حفظ الصفحة على القرص الصلب ثم عليك أن تستعرضها في متصفحك:

الآن إذهب إلى متصفحك:

الآن تمت العملية بنجاح.
خلافاً لذلك اصبر وأكمل قراءة الدروس
شرح عمل صفحة مرعبة باسمك
درسنا عبارة عن تصميم سلايد شو مرعب خاص بك مثلا يظهر الوجه المرعب باسمك ليعبر عنك.
مثال على ذلك:
تنبيه : هذا الشرح حصري لـ مدونة الاسراء يمنع منعا باتا النقل أو النشر بدون ذكر المصدر أو اخذ اذني شخصيا وعلي من يخالف هذا التنبيه عليه تحمل عواقيب ذلك. اللهم بلغت اللهم فاشهد.
بسم الله نبدأ
يجب أن يكون لديك موقع او مساحه على اى اسضافة خاصة بك لعرض هذه الصفحة
لامشكلة فى ذلك جرب عمل هذا مجانا بدون امتلاكك لمساحة او موقع على الانترنت
فقط اتبع التعليمات الآتية
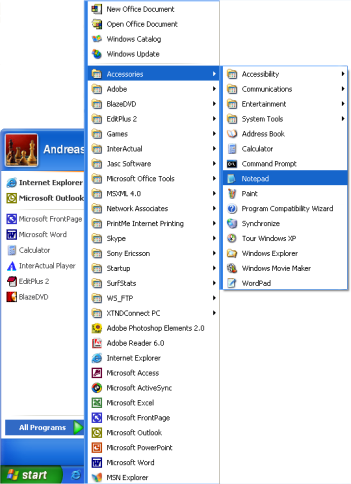
فقط تحتاج إلى محرر نصي بسيط، إذا كنت تستخدم نظام ويندوز يمكنك أن تستخدم المفكرة "Notepad" والذي يمكنك أن تجده في قائمة إبدأ "start" ثم قائمة البرامج "Program" ثم في قائمة الأدوات "Accessories":
كيف تجد برنامج المفكرة
إذا لم تكن تستخدم ويندوز يمكنك أن تجد برامج مماثلة في أنظمة التشغيل الأخرى، فمثلاً لينكس يحوي برنامج بيكو "Pico" ونظام ماك يحوي برنامج TextEdit.
برنامج المفكرة هو محرر نصي بسيط جداً وهو مناسب جداً لكتابة الصفحات لأنه لا يتدخل عند كتابتك لأي شيء ويعطيك تحكماً كاملاً، المشكلة في العديد من البرامج التي تدعي أنها تقوم بإنشاء المواقع هو أنه تحوي العديد من الخصائص القياسية التي يمكنك أن تختار من بينها، المشكلة في هذا الأسلوب أن كل شيء يجب أن يتناسب مع هذه الخصائص، لذلك هذه البرامج لا يمكنها أن تقوم بإنشاء المواقع تماماً كما تدري، أو أنها تغير الأوامر التي كتبتها بنفسك، مع برنامج المفكرة أو أي محرر نصي بسيط يمكنك أن توجه الشكر لنفسك على أي نجاح أو أية أخطاء.
متصفح وبرنامج المفكرة أو أي محرر نصي بسيط، هذا كل ما تحتاجه لكي تكمل الدرس وتقوم بإنشاء الصفحة.
كل ما عليك فعله الآن هو حفظ الصفحة على القرص الصلب ثم عليك أن تستعرضها في متصفحك:
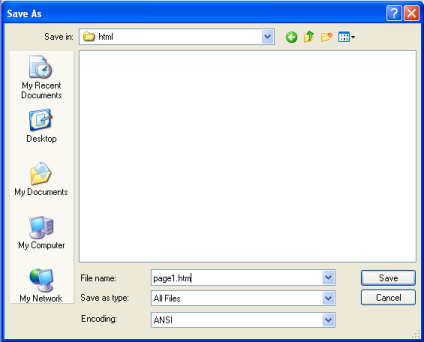
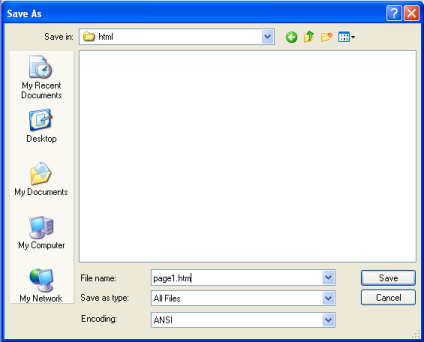
- في برنامج المفكرة اختر "Save as..." من قائمة "File" في القائمة العلوية.
- اختر "All Files" في نافذة "Save as type". هذا مهم جداً، لأنك إن لم تفعل ذلك ستقوم بحفظه كملف نصي وليس كملف HTML.
- احفظ الصفحة باسم "page1.htm" الأحرف الثلاثة الأخيرة .htm تشير إلى أن الملف هو من نوع HTML، بإمكانك أن تحفظ تضع بدلاً منها ".html" وستكون النتيجة متماثلة، شخصياً أستخدم ".htm" دائماً، لكن بإمكانك أن تختار بينهما ما تشاء، فلا فرق بينهما، ولا يهم أين تحفظ الملف في القرص الصلب، ما دمت تتذكر أين حفظته لكي تستطيع إيجاده مرة أخرى.

الآن إذهب إلى متصفحك:
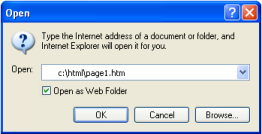
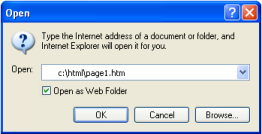
- في القائمة العلوية اختر "Open" من قائمة "File" (CTRL+O).
- إضغط على "Browse" في النافذة التي ستظهر لك.
- إبحث عن الملف الذي قمت بإنشاءه واضغط على "Open".

الآن تمت العملية بنجاح.
خلافاً لذلك اصبر وأكمل قراءة الدروس
تنبيه : هذا الشرح حصري لـ مدونة الاسراء يمنع منعا باتا النقل أو النشر بدون ذكر المصدر أو اخذ اذني شخصيا وعلي من يخالف هذا التنبيه عليه تحمل عواقيب ذلك. اللهم بلغت اللهم فاشهد.
أولا الهيكل الأساسي للصفحة سيكون على الشكل التالى
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ayman</title>
<meta name="Author" content="Gerard Ferrandez at http://www.dhteumeuleu.com">
<meta http-equiv="imagetoolbar" content="no">
<style type="text/css">
هنا كود الانماط الانسيابية Css
</style>
<script type="text/javascript"><!--
هنا كود الـjava script
</script>
</head>
<body>
هنا كود الصفحة body
</body>
</html>
يتم وضع هذا الكود فى أحد صفحات موقعك أو داخل ملف المفكرة Text Document
وقم بالتعديلات الآتية:
خصائص Css كود Css يتم وضعه مكان الجملة هنا كود الانماط الانسيابية Css الموجودة فى الكود الأساسي.
بين الوسم <style type="text/css"> و </style>
html {
overflow: hidden;
}
body {
margin: 0px;
padding: 0px;
background: #fff;
position: absolute;
width: 100%;
height: 100%;
filter: alpha(opacity=100);
}
span {
display: none;
}
img {
width: 0px;
position: absolute;
-ms-interpolation-mode:nearest-neighbor;
image-rendering: optimizeSpeed;
}
#txt {
font-weight: bold;
filter: alpha(opacity=30);
opacity:0.3;
width: 100%;
font-family: verdana;
position: absolute;
text-align: center;
}
خصائص java script كود hava script يتم وضعه مكان الجملة هنا كود الـjava script.
بين الوسم <script type="text/javascript"><!-- و </script>
// ===================================================
// script by Gerard Ferrandez - ge1doot - march 2000
// http://www.dhteumeuleu.com
// ===================================================
var TXT, IMG, TAF;
sw = 0;
nx = 0;
ny = 0;
nI = 0;
t = 0;
c = 0;
function resize() {
nx = document.body.offsetWidth;
ny = document.body.offsetHeight;
}
onresize = resize;
function swap() {
var r = Math.round(Math.random()*nI);
var x = Math.round(nx * (Math.random() + 1));
var y = Math.round(ny * (Math.random() + 1));
var css = IMG[r].style;
css.zIndex = c++;
css.width = x+"px";
css.height = y+"px";
css.left = Math.round((nx - x) / 2)+"px";
css.top = Math.round((ny - y) / 2)+"px";
setTimeout(swap,16);
}
function afftxt(){
var o = TXT[(t++)%TXT.length]
var tx = o .innerHTML;
TAF.innerHTML = tx;
var y = (nx/tx.length) * 1.2;
var css = TAF.style;
css.top = Math.round((ny/2) - (y/2) - (y/6))+"px";
css.fontSize = Math.round(y)+"px";
css.zIndex = c+1000;
css.color = o.style.color;
setTimeout(afftxt, 1000);
}
onload = function() {
IMG = document.body.getElementsByTagName("img");
TXT = document.body.getElementsByTagName("span");
TAF = document.getElementById("txt")
nI = IMG.length-1;
resize();
swap();
afftxt();
}
خصائص Html يتم وضعها فى المنطقة <body> </body>
<body>
هنا كود الصفحة body
</body><img src="http://i48.servimg.com/u/f48/15/28/56/97/encage10.jpg">
<img src="http://i48.servimg.com/u/f48/15/28/56/97/skullb10.jpg">
<img src="http://i48.servimg.com/u/f48/15/28/56/97/skullb10.jpg">
<div id="txt"></div>
<span style="color:#FFF"> اسمك1 </span>
<span style="color:#F00"> اسمك2 </span>
<span style="color:#F00">اسمك3</span>
<span style="color:#FFF">اسمك4</span>
<span style="color:#F00"> !!!! </span>
<span style="color:#F00">اسمك5</span>
مع تغيير الكلمات باللون الأحمر باسمك أو الكلمات الآخرى المرادة على ان لاتقوم بالتلاعب بأى وسم اخر فى الكود يؤدي الى تخريبه
فقط تغيير الاسم الخاص بي بـ اسمك.بعد ذلك اعرض الصفحه الخاصة بك أو ملف المفكرة الذى قمت بانشائه وشاهد بنفسك.
تنبيه : هذا الشرح حصري لـ مدونة الاسراء يمنع منعا باتا النقل أو النشر بدون ذكر المصدر أو اخذ اذني شخصيا وعلي من يخالف هذا التنبيه عليه تحمل عواقيب ذلك. اللهم بلغت اللهم فاشهد.


0 التعليقات "طريقة عمل صفحة مرعبة باسمك"
إرسال تعليق